Diagramming in Webflow with Mermaid.js 🧜♀️
How to set up a Mermaid.js diagram on your Webflow site, the shortest guide possible:
Install Mermaid for a specific post
Add an HTML Embed Code by clicking on this button:

Copy this HTML Embed Code snippet to the top of the post.
<script type="module">
// Include mermaid.js
import mermaid from 'https://cdn.jsdelivr.net/npm/mermaid@10/dist/mermaid.esm.min.mjs';
// Initialize the Mermaid chart
mermaid.initialize({
startOnLoad: true,
// Apply the dark theme - replace with what you want.
// options can be found here: http://mermaid.js.org/config/theming.html#available-themes
theme: 'dark'
});
</script>
This looks bad in the preview:

But it will disappear when you publish the post.
Add Mermaid diagrams
Choose where you want to add a Mermaid diagram. Add an HTML Embed Code snippet. It should look like this:
<pre class="mermaid">
<!-- Graph code goes here! -->
</pre>
Note the class="mermaid" part. That’s what makes the magic happen.
That’s it! You can now add Mermaid diagrams to your Webflow site.
Example
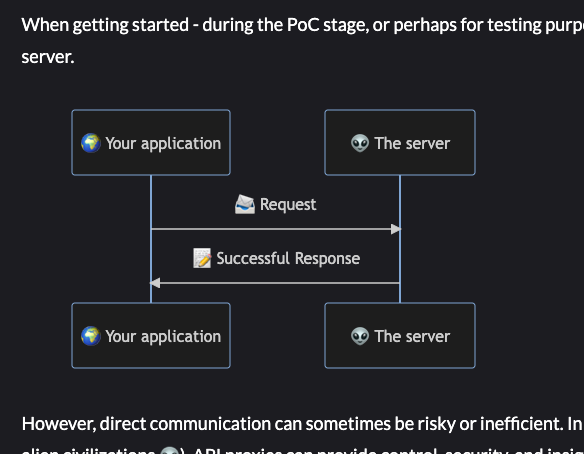
For example, this is a chart I did for Lunar recently:
<pre class="mermaid">
sequenceDiagram
participant Earth as 🌍 Your application
participant Alien as 👽 The server
Earth->>Alien: 📨 Request
Alien->>Earth: 📝 Successful Response
</pre>
Which turned out like this: